The Blocs Font Manager lets you install local web fonts such as .woff and .ttf as well as any of the fonts from the Google web font library, including all available subsets such as Cyrillic, Arab and Greek.
Open Font Manager
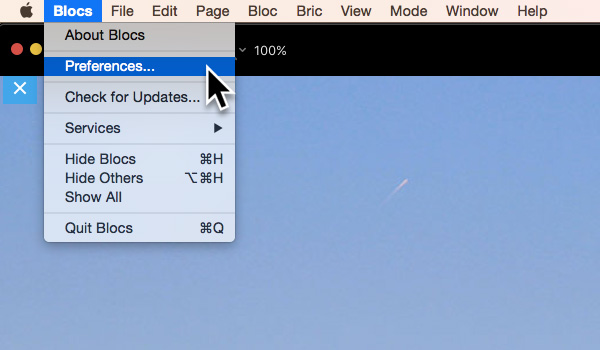
To access the Font Manager, navigate to the main preferences by selecting Blocs > Preferences from the apps main menu.

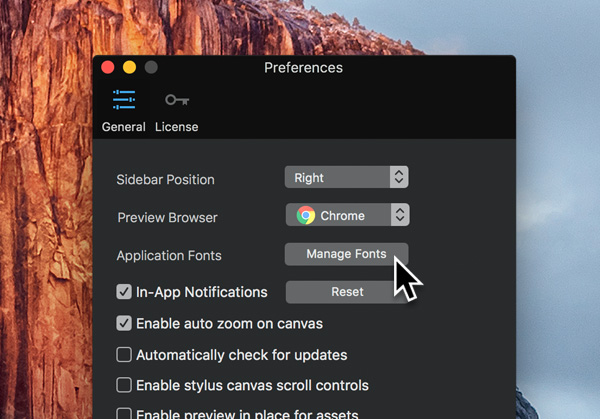
From the preferences window, click the button labelled Manage Fonts to open the font manager.

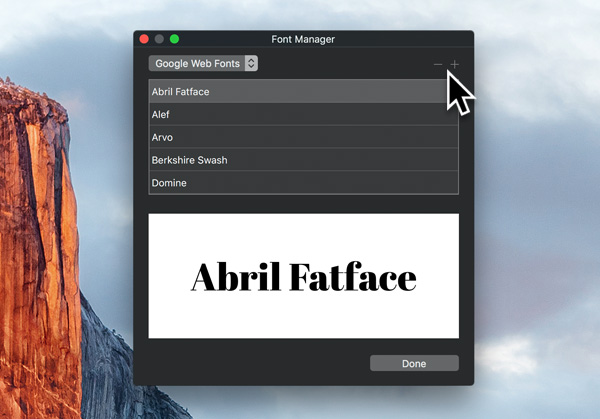
From here you can select any installed font to preview it. There are two buttons located at the top right of the font manager marked with a + and –symbol. The – button will remove any selected font from your library and the + button will enable you add a new one.

Adding New Local Web Fonts
If you click the + button while the library selection dropdown (top left corner) is set to Local Web Fonts, a sub-window will appear that will enable you to navigate to the local directory that contains your web fonts. The selected directory must include your font in either the .woff or .ttf font format. For optimum browser support, we recommend that the web font is provided in the following file formats .woff, .ttf, .eot and .svg.
Please note: you are not required to select the individual font files, instead place the required font files into a directory and select that directory.

When you have successfully selected the parent directory that contains the required font file formats for your local web font, it will appear in the installed fonts list.
Adding New Google Web Fonts
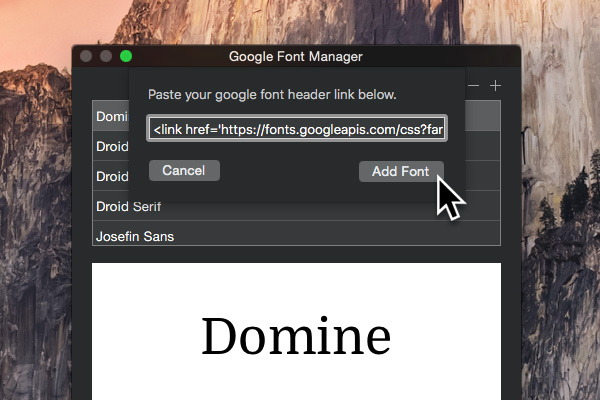
If you click the + button while the library selection dropdown (top left corner) is set to Google Web Fonts, a sub-window will appear that has an input field on it. Paste the code snippet provided by Google in this field and then click the button labelled Add Font. You will now see the Google font appear in the installed fonts list.