Blocs comes with many different interaction types which are available to use with user interface elements such as buttons and links.
Assigning an Interaction
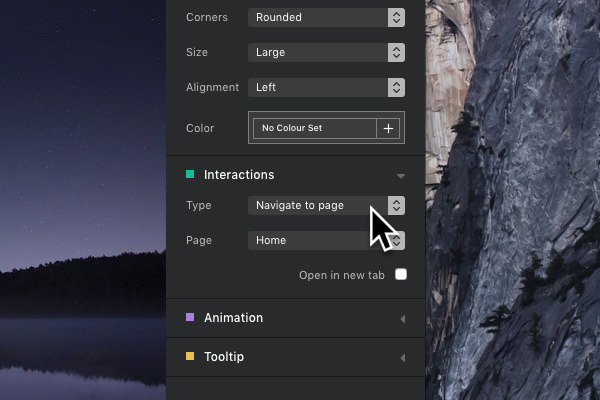
You can assign interactions to links, buttons, icons and images. To assign an interaction simply select the Bric on the main page canvas, then from the options sidebar selection the type of interaction you wish to assign from the interactions drop down.

Light box
When an image is clicked that has the light box interaction assigned to it, a light box modal will be shown containing either a blown up version of the clicked image or another user defined image or video.
Navigate to Page Interaction
When an item is clicked that has the navigate to page interaction assigned to it, the browser will navigate to the project page you have selected.
Navigate to URL Interaction
When an item is clicked that has the navigate to URL interaction assigned to it, the browser will navigate to the URL you have set.
Open Dropdown
When an item is clicked that has the open drop down interaction assigned to it, a dropdown menu will be displayed.
Scroll to Target Interaction
When an item is clicked that has the scroll to target interaction assigned to it, the browser will scroll the page to the Bloc you have selected. Only Blocs from the same page that have id’s set will show up in the scroll to drop down.
Submit Form Interaction
The submit form interaction can be assigned to a button that resides inside of a form in order to successfully post the forms field data to the server for processing.
File Download Interaction
The file download interaction lets you set a file that will be automatically downloaded when a visitor clicks the item. You can also quickly create file download buttons by simply dragging files such as ZIPs or PDF’s from Finder onto the Blocs design canvas.
Toggle Visibility
When an item is clicked that has the toggle visibility interaction assigned to it, it will toggle the visibility of objects with specific ID’s. The interactions target ID’s can be entered into the text field labelled Target ID’s, in single format or as a comma separated array. If a target ID item is visible, it will become hidden or if it’s hidden, it will become visible.
The Toggle Visibility interaction can be used in conjunction with the visibility setting for hiding objects on load.
