Websites built with Blocs use the Bootstrap framework, when a site that uses Bootstrap is viewed on a mobile device, the standard navigation links become a toggle menu that is accessed via a button, this is normal behaviour as it improves the mobile user experience.

Changing the Toggle Symbol
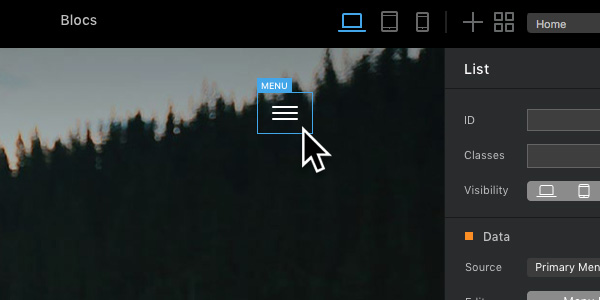
Bootstrap displays a standard Hamburger symbol ☰ for the toggle menu button, there are times when you may wish to change this to give your site more character. Blocs makes replacing this symbol a really simple process. First select the navigation Bric by Left Clicking it.

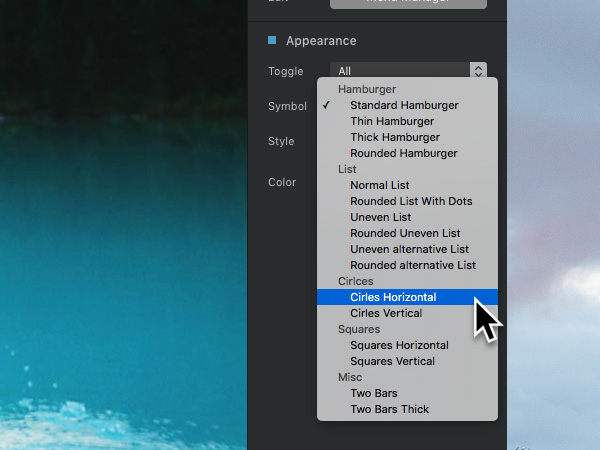
Now navigate to the drop down button labelled Symbol, by default this option is set to Standard Hamburger.

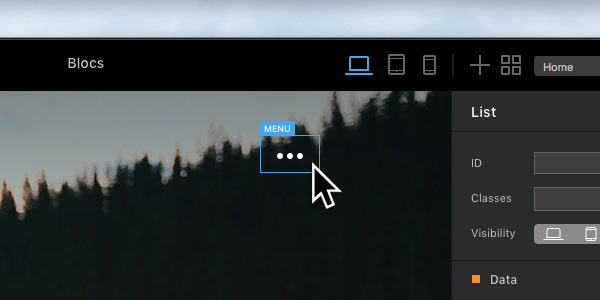
You can easily replace the default symbol by Left Clicking one of the available pre-defined styles.

Styling Toggle Symbol
All of the pre-defined toggle symbols that come with Blocs are white by default. It’s possible to style these symbols in greater detail with special sub-classes that can be added via the Class Manager. You can read more about adding sub-classes via the class manager here.
It’s also possible to set the appearance of the toggle menu as well as setting the breakpoint you want it to be visible on.
