On some occasions you may want to include additional information about an item on your website to help the user understand its purpose. Tooltips are great for this, a tooltip is a small label that will be shown when a user moves the mouse cursor over an item. In Blocs it’s really easy to add a tooltip to anything on a page.
Adding a Tooltip
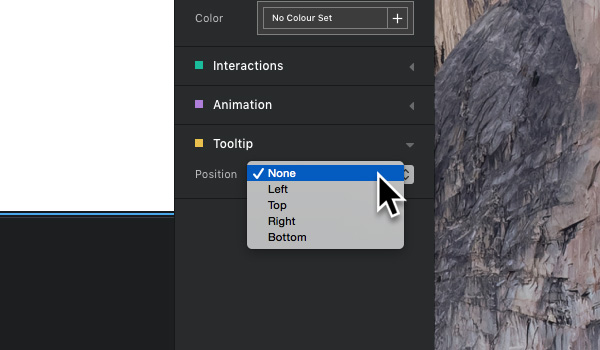
To add a tooltip to an item, we first need to select an item on the Blocs canvas. With an item selected, in the sidebar options, navigate to the section labelled Tooltip. In this section you will find a dropdown labelled Position. By default the position dropdown is set to none. Left Click this dropdown and select the side you would like the tooltip to appear on. You can select to show a tooltip on the Top, Bottom, Left or Right side of an item.

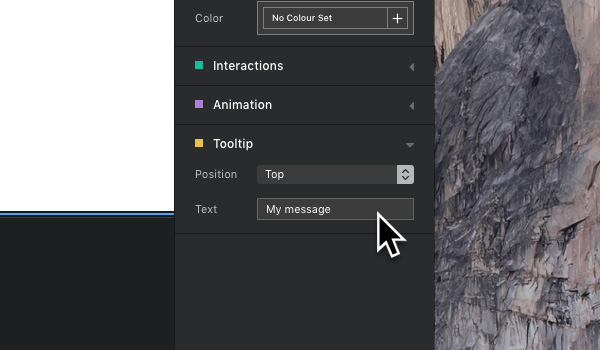
Once you have selected a position for your tooltip, an input field labelled Text will appear below the Position dropdown. The text value of this field is the data that will be included inside the tooltip when it is shown. Left Click this field and use your keyboard to enter your own custom text value.

Previewing a Tooltip
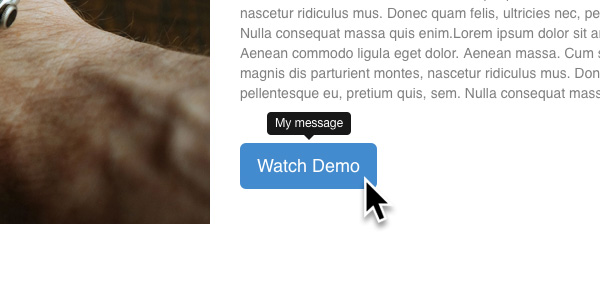
To preview your tooltip, first switch into preview mode by pressing the V key and then move the mouse cursor over the item. This will cause the tooltip containing your custom message to be displayed.