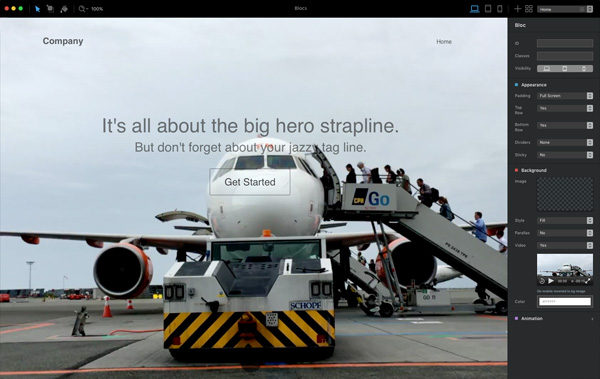
Using video backgrounds in web design can be extremely impactful, especially when they are used in conjunction with the hero (the top) area of a website.
Adding Video Backgrounds
In Blocs there are a number of ways to add a video background to a bloc, the easiest way is to just drag a video file that is the correct format and file size on to the Blocs canvas and over the Bloc you wish to apply it to, doing this will make the Bloc background turn grey.

When you release the Left mouse button, the video will be applied to the Bloc as its background.

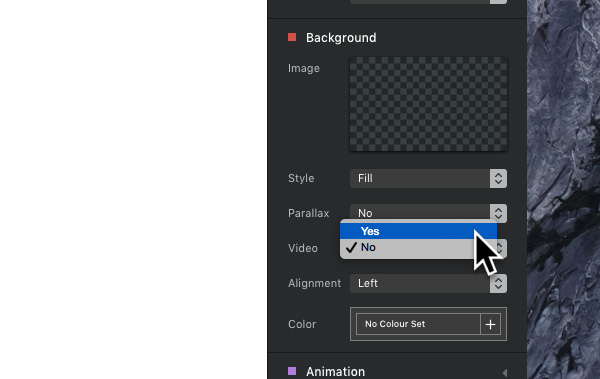
Alternatively, you can also set a video background by first selecting the Bloc you wish to add the video background to and then, from the sidebar options, navigate to the Background section and toggle the Video dropdown from no to Yes.

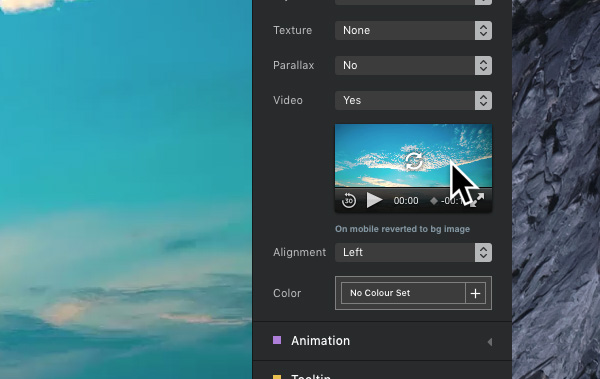
This will apply the default placeholder video background to the Bloc and also reveal the video thumbnail in the sidebar options. To change the video, move the mouse cursor over the video background thumbnail located in the sidebar. Doing this will display a replace symbol on the thumbnail, if you now Left Click the video thumbnail, it will open the Blocs Asset Manager.

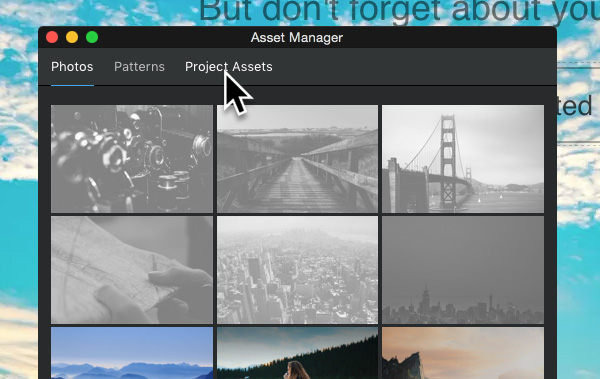
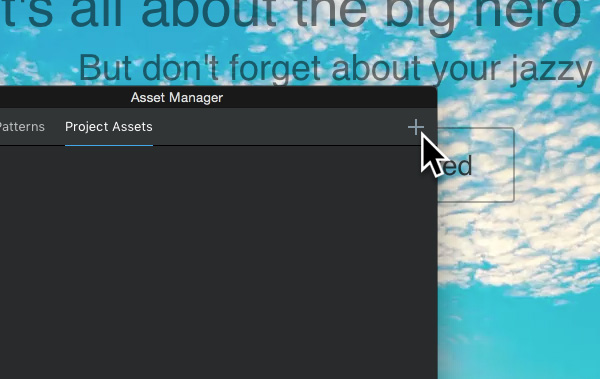
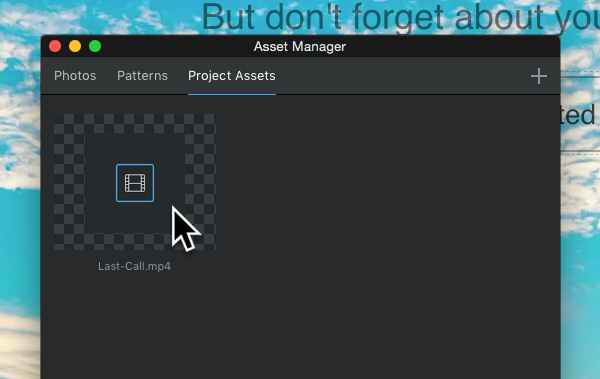
From the Asset Manager navigation, select the Project Assets tab.

This will reveal all of the assets for the current project, it will also show a button in the top right corner of the Asset Manager window that is labelled with a small + symbol.

Left Clicking this button will open the native file browser and allow you to add a video file from your hard drive to the project assets. Once the video is added to the assets, simply Left Click its thumbnail to add it as a video background.

Previewing Video Backgrounds
While in design mode, videos don’t playback for obvious reasons. If you wish to preview the video playing, simply press the V key on your keyboard to enter Preview Mode. To exit Preview Mode, hit V on your keyboard again, this will stop the video playing. You can read mode about the view modes available in Blocs here.
Please note: Video Backgrounds do not render on mobile devices, this is blocked by the mobile browser as video backgrounds cause an unwanted drain on mobile device batteries. When sites with video backgrounds are viewed on mobile devices, the standard background image will be displayed instead.
Video Format
When adding videos as backgrounds in Blocs, the video format and size is really important. Video files need to be in the web standard, MP4 format and can only be a maximum of 20MB in file size. We highly recommend using web optimised encoding when creating videos for use as video backgrounds.
