In Blocs it’s possible to set the visibility of any item so that it can be hidden or visible on Desktop, Tablet and Mobile. This is exceptionally useful if you want to give your visitors a different visual experience depending on the device they are using when they view your website.
A good example would be if you have a download button for a desktop app, you may want to hide this button from users viewing your website using a tablet or mobile phone as they will have no need to download the app on a mobile device.
It’s also possible to set an item’s visibility to hidden when the page is loaded, this can be used in conjunction with the visibility interaction or for temporarily hiding objects such as notifications if they don’t need to be permanently visible.
Setting The Visibility Of An Item
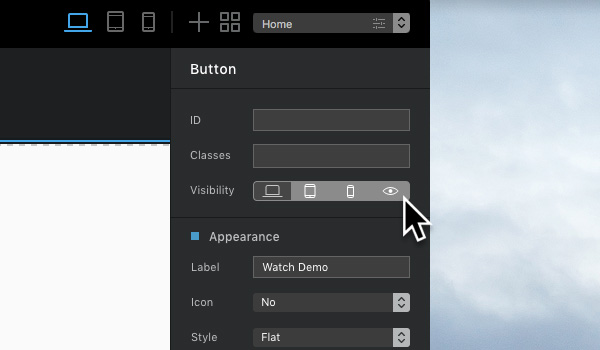
Making any item hidden or visible on a specific device is incredibly easy in Blocs. First Left Click any item on the Blocs canvas to activate it and then navigate to the options sidebar and look for the segmented button control labelled Visibility. This button contains four symbols, one for desktop, one for tablet, one for mobile and one for all. Clicking any of the first three button segments will toggle the visibility on and off for that device. Clicking the last segment marked with the eye symbol, will hide the object completely e.g. when the page loads.

Taking advantage of the visibility controls in Blocs along with custom classes and the breakpoint view options allows you to create a completely unique experience for your users depending on the device they are using when they visit your website.
