All Bloc sections have a horizontal padding value of 50px, down the left and right side. This padding helps to frame the content within a Bloc ensuring it doesn’t get too close to the edge of the screen. However, there are times when you may want to have the content within a Bloc run all the way to the edge of the screen, the Blocs Width setting lets you achieve this effect.
Removing Horizontal Padding
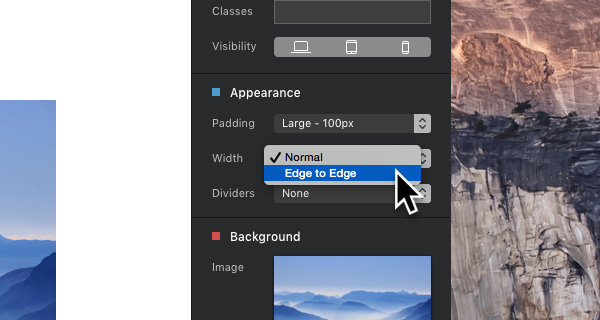
To Remove horizontal padding from a Bloc, simply Left Click on any area of the Bloc that does not contain a Bric, this will cause the Bloc to become selected. From the sidebar options, navigate to the drop down button labelled Width. By default, this dropdown will be set to Normal. Left Click this dropdown and select the item labelled Edge to Edge. Doing this will remove the padding from the left and right of the Bloc forcing the content of the Bloc to touch the horizontal edges of the screen.

Trouble Selecting Blocs With Edge to Edge
There are times when using No Padding along with an Edge to Edge width means you can no longer select the main Bloc container. To select a Bloc under these circumstances, Left Click any item within the Bloc and then Right Click to reveal the context menu for the selected item. From the context menu, navigate to the menu item labelled Select Parent Bloc and Left Click it. This will select the parent Bloc, allowing you to edit the Blocs settings.

