Blocs lets you easily attach additional resources to the pages in your Blocs project via the page settings. This can be useful if you need to attach additional JS frameworks or CSS style sheets to the head section of your website.
Please note: Attachments do not run within the app when added, however, they do work as expected when a project is exported or previewed in a browser.
Attaching a File
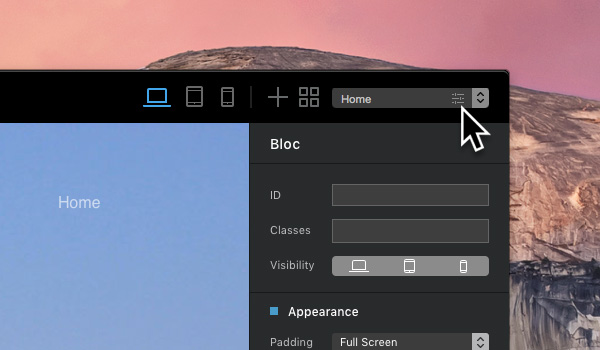
To attach a file to a page, navigate to the page settings by left clicking the setting symbol located in the page navigation dropdown or alternatively by using the keyboard shortcut ⌥+⌘+P.

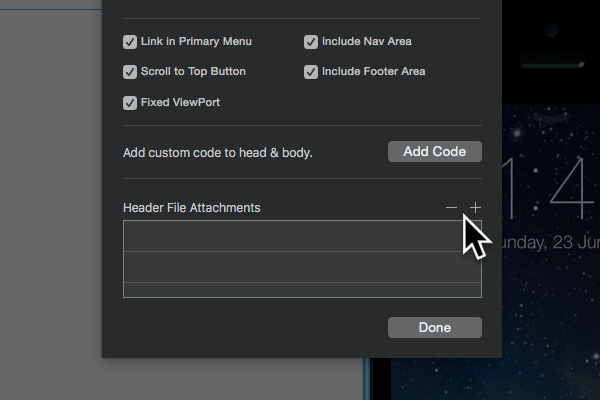
At the bottom of the Page settings sub-window you will see a small list with the title Header File Attachments. To the right of the title there are two buttons, one marked with a – symbol and one marked with a + symbol. To add an attachment left click the button marked with a + and to remove an attachment left click the button marked with a –.