Blocs comes with an array of page settings to help you fine tune the important details of each page in your project.
Accessing Page Settings
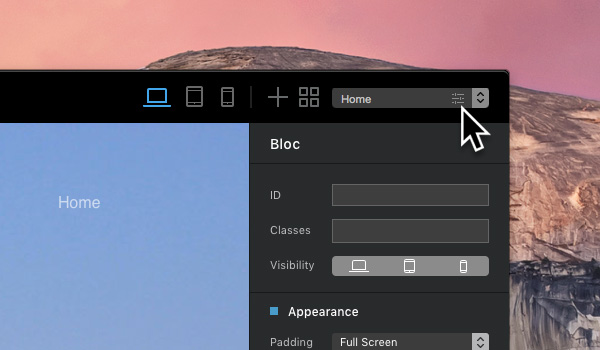
You can access the page settings for the current active page by clicking the settings symbol located within the page selection drop down.

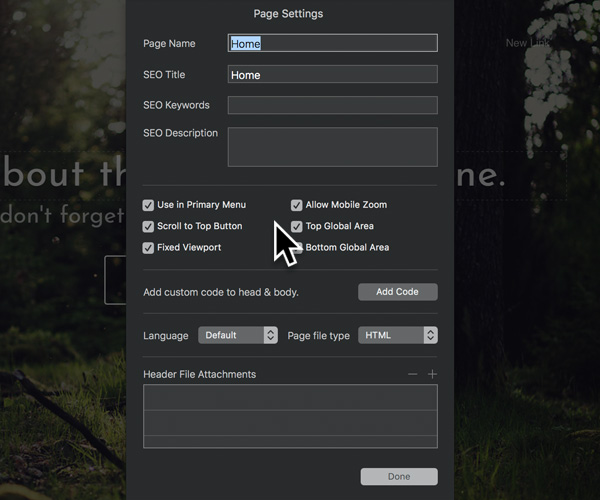
From these options you can fine tune numerous properties for the page such as the page name, it’s SEO information and whether it includes global areas.

SEO Settings
The SEO settings let you fine tune all of the important search engine optimisation information for your page such as it’s SEO title, keywords and description.
Adding Custom Head and Body Code
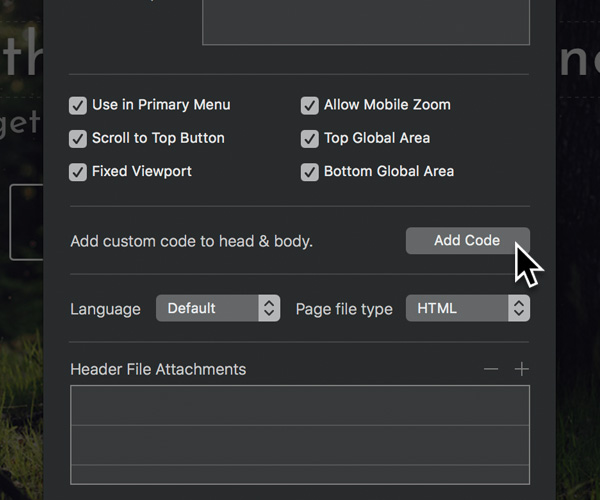
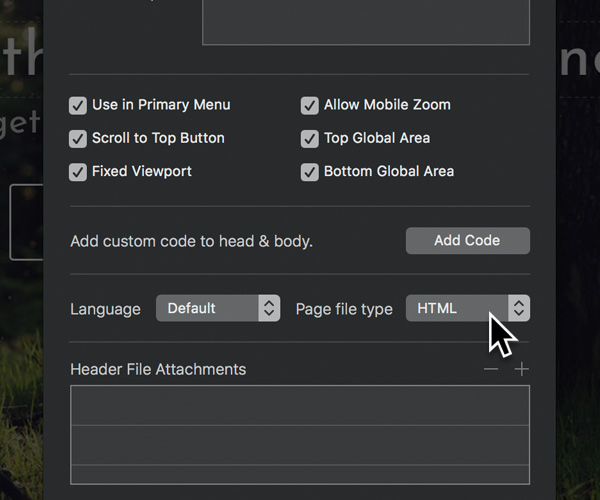
Blocs lets you add custom code before the closing head and body tag on every page in your project. This is useful for adding any third party code snippets such as Typekit or advertising scripts. To access the code areas, left click the button labelled Add Code, this will take you to a new view within the sub-window that gives you access to two large text areas to write code into. When you are done adding code, left click the button located in the bottom left corner which is labelled Back. Doing this will return you to the original page settings options.

Set Page Language
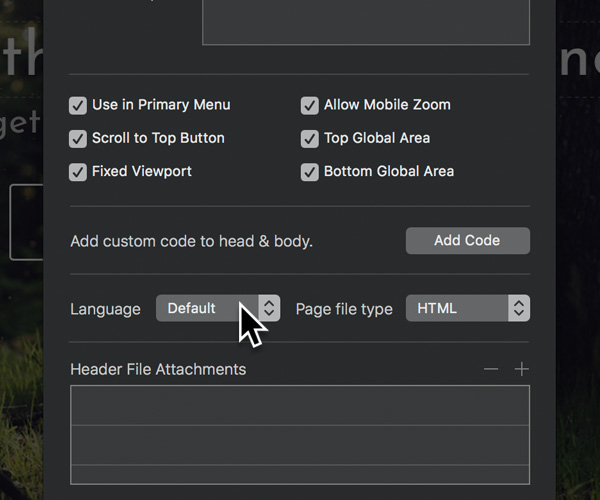
All web pages include the lang attribute, this attribute specifies the language of a page’s content. When you create a new page in Blocs, the language attribute is initially set to default, if you wish to change this to a specific language, it can be done by Left Clicking on the language dropdown and selecting the language you want to define for your page. Please note, this will not translate your content into the selected language, it will simply instruct the browser that the page content is written in a specific language when your site is loaded.

Set Page File Type
By default, all pages exported with Blocs have the standard .HTML file suffix, or file type. In certain circumstances, you may wish to export a certain page to a different file type, such as .PHP. To change the file suffix for a page, simply Left Click the drop down button labelled Page File Type and select the suffix you would like to be applied. Now when you export your project, this page will have the page suffix you set as its file type.

Use in Primary Menu
By default, all pages are automatically added to the sites primary menu, The primary menu is the core menu used for navigation in all Blocs projects. Disabling this option would prevent the pages link from being automatically included as an item in the primary menu.
Scroll to Top Button
The scroll to top button is shown when a user scrolls down a page when viewing your website, when disabled the scroll to top button will not be shown for that page.
Include Global Areas
The Global areas are the areas that show up on every page, disabling these would prevent their content from being included as part of the page.
Fixed Viewport
A fixed viewport means a user on a mobile device cannot pinch and zoom in when viewing your website. Disabling this would allow the user to pinch zoom.
Page Attachments
You can read a full article on Blocs page attachments here.
